Atomic Design Systems and WordPress

“atomic symbol cookies” by distopiandreamgirl is licensed under CC BY-NC-ND 2.0 .
Atomic design is a methodology that focuses on a bottom-up approach that breaks down the web design process into smaller, approachable “atoms.” The next-largest task or element is then a “molecule,” which is a collection of atoms. A collection of molecules is an “organism”, which becomes a template or a page on your website. In this way, a seemingly overwhelming design project is broken down into digestible pieces that are easily related to the whole.
For example, on a website, you may have a Search label, which is an atom. Then there’s the search box that requires a keystroke entry of some sort, which is another atom. Lastly, there’s a button that submits the entered keystroke, and this is another atom. These three atoms comprise the molecule of the search function appearance on the site.
Why Use Atomic Design?
Atomic design allows developers to think of the user interface as both a cohesive whole and a collection of parts at the same time. It enables user interfaces to be developed as a set of self-contained, independent, and reusable functional units, or components. These components can then be bonded together to fulfill a certain functional goal.
At their core, atoms are the most granular details of the design. They can be composed and leveraged into other design functions in your site, creating a sense of unification and ensuring relatability. For instance, a blog header atom may be composed to become the heading of a slide deck. The collection of slide decks on the site, then, is a molecule composed of atoms that have been leveraged from different areas of the website. In other words, there are reusable, reorderable elements that can be combined in unique ways to build custom content.
Atomic Design in WordPress
WordPress is a web content management system that allows for dynamic processing of information. Rather than maintaining and updating static pages, WordPress uses logic and connections to enable new and exciting links between content.
Elements such as themes, plug-ins, and metadata create new information connections such that pieces of content can influence each other. These connections are both one-to-one and one-to-many. For example, clicking the name of a post author might result in a page showing all of the posts written by them.
In addition to the standard WordPress functions, such as filtering, archives, media databases, commenting, and more, several plugins and widgets create seemingly limitless additional elements and content relationships. This creates the ability to customize the user experience of a website, from location-based language suggestions to automated “night mode” when the user’s time zone passes the median sunset time.
One of the key aspects of this functionality-based approach is that the content drives the layout, rather than the other way around. The self-contained atoms can exist anywhere, as they’re able to be utilized individually as needed. Just like with a biological organism composed of molecules and atoms, the individual pieces function seamlessly as a whole.

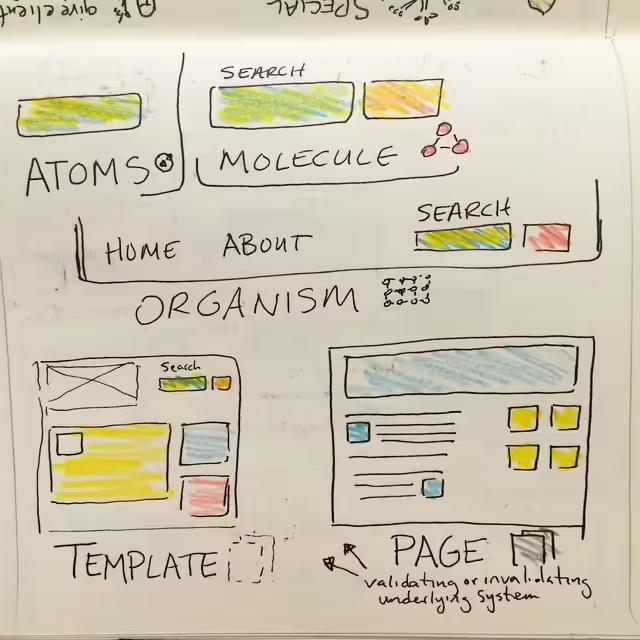
“Brad Frost – Atomic Design #aeabos #sketchnotes” by Erin Mallinson is licensed under CC BY-NC-SA 2.0 .
Gutenberg Block Editor
Gutenberg is the editor within WordPress that leverages blocks to enable those without coding knowledge to customize their WordPress content. The goal of Gutenberg is to create rich layouts that work dynamically with a variety of content types. The blocks unify features under a single interface, and make core WordPress features more discoverable.
This works by making everything on a WordPress page a block, from paragraphs to media to widgets. The user only has to learn a single interface to access and use all of these features. The block interface features intuitive direct manipulation, including drag-and-drop functionality. Placeholders can create reusable templates and blocks are equally accessible.
In short, Gutenberg surfaces the 30+ core plug-ins that are part of WordPress, making it easy to create and maintain dynamic websites for a variety of uses.
How Does Gutenberg Enable Atomic Design?
In the atomic design system methodology, a single-purpose design element is an atom. So, for example, the Gutenberg paragraph block would be an atom because it inserts a placeholder space for text. Slightly more complex blocks, such as the image block, pull a file from a media library and allow additional functionality, such as captions and linking. From a design perspective, this can be counted as a molecule, or collection of atoms—image, link, and caption text.
Although blocks don’t overlap, they adjust dynamically to accommodate screen size and other blocks. An image, for example, may appear above the paragraph text block, or directly to the left of it. This collection of atoms forms a molecule of image-and-text. By adding more blocks to the page, the user creates an organism made up of related, interfacing elements. If this is a pattern to be repeated, this specific layout then becomes a template. When populated with specific content, that template becomes a page that’s ready to be published.
In other words, Gutenberg enables atomic design systems in WordPress by its block-focused, or atom-focused, nature.
WordPress Full Site Editing
WordPress Full Site Editing (FSE) is a feature that uses the block content editor interface for WordPress’ built-in website and theme customization tools. Essentially an extension of Gutenberg, it enables the use of dynamic blocks to customize your header, footer, sidebar, and more.
As with Gutenberg, the goal of FSE is to simplify WordPress website building and make it accessible to those without extensive experience in CSS and HTML. The flexibility of design with FSE allows the content to drive the layout, one of the principles of atomic design systems.
Atomic Design Systems in WordPress FSE
Users can customize and create dynamic relationships between navigation, style, page, template, and pattern elements. Each of these blocks is an organism, comprised of atoms and molecules that enable action. Everything from your site logo and social media icons to your typography and color scheme can be set as desired and implemented as a global style.
The FSE is the largest-scale WordPress application of the Gutenberg block editing, which has roots in the atomic design system methodology. This means that your WordPress page can be created as an organism that functions holistically and in its individual parts, working seamlessly with a user-centric interface.
Great UX Design Needs Great Technical Implementation
If you’re a UX design company, we want to be your technical implementation partner. As the 2023 WordPress VIP Partner of the Year, Lone Rock Point is passionate about breathing life into great design systems. Learn more about our digital solutions, and how we can empower your designs within WordPress.
Simplified Summary
Atomic design is a way of building websites by breaking down the design into smaller, manageable parts. The smallest part is called an “atom.” Atoms come together to make “molecules,” and groups of molecules form “organisms,” which can be full pages on a website. This method makes big design projects easier to handle by focusing on smaller, simpler pieces.






