
Rebuilding NASA’s flagship website, www.nasa.gov, on WordPress. The WordPress project that had everything.
On second thought, it IS like rocket science.
Rebuilding a website with WordPress? How challenging can that be? What about when it’s the website for an organization literally chartered to inspire the world and benefit humanity. Lone Rock Point was granted the great responsibility of opportunity to help modernize the flagship1 website for the National Aeronautics and Space Administration. NASA. One of the most beloved brands in the world. Inspired by the opportunity to execute one of the largest enterprise WordPress projects ever, Lone Rock Point approached our collaboration with NASA using the same level of innovation, craftsmanship, and attention to detail found in assembling rockets; landing robotic rovers on another planet; or sending astronauts into orbit around the Earth.

Project objectives
The 21st Century Integrated Digital Experience Act
Signed into law in December 2018, the 21st Century Integrated Digital Experience Act (also commonly referred to as 21st Century IDEA or the IDEA Act) requires all executive branch agencies to modernize their websites by applying the following requirements and principles to their websites, web applications, digital services, and mobile applications
- Accessible to people of diverse abilities
- Consistent visual design and agency brand identity
- Content that is authoritative and easy to understand
- Information and services that are discoverable and optimized for search
- Secure by design, secure by default
- User-centered and data-driven design
- Customized and dynamic user experiences
- Mobile-first design that scales across varying device sizes
A sprawling organization with content to be published for Super Bowl sized events
NASA is broken down into five Mission Directorates (Aeronautics, Exploration Systems, Science, Space Operations, and Space Technology) with resources spread across 10 field centers in the United States. NASA’s information owners and storytellers are geographically distributed in addition to being organized into program and project teams of various sizes. The new CMS needed to help those communities apply consistent design principles; collaborate with each other; and be ready for breaking news or live events such as rocket launches and eclipses. These events create massive spikes in site traffic to www.nasa.gov.
An updated design system
To deliver on the promise of the IDEA Act, NASA took a blue sky approach to their web user experience, commissioning Blink UX to lead the user research studies that resulted in their design and delivery of the Horizon Design System (HDS).2 As the CMS for the future Flagship was not known at the time of this UX research and design phase, Lone Rock Point collaborated with NASA and Blink as CMS subject matter experts within the NASA Web Modernization Team’s design subteam in the first half of 2021.
Drupal 7 end of life.
NASA used Drupal 7 as the CMS for www.nasa.gov beginning in 2013. As Drupal 7 began approaching end of life status, NASA began investigating Drupal upgrade paths and realized that the level of effort was comparable to a major CMS re-platforming or site redesign project. Lone Rock Point participated in an evaluation of the enterprise CMS marketplace, which included some initial prototyping of NASA’s new design system and user evaluation testing with NASA’s content management community on four CMS solutions. After selecting WordPress as the CMS for the new www.nasa.gov in the fall of 2021, Lone Rock Point began active development of the new site in January 2022.
Jeff Seaton
NASA Chief Information Officer
(via NASA media advisory M23-075 on July 27, 2023)
Leaning into Gutenberg
“As we observed NASA’s new atomic design system come together, we knew WordPress and the Gutenberg editor was an ideal content management system to bring the user experience to life and help content creators maximize it within their stories.”
J.J. Toothman, Lone Rock Point
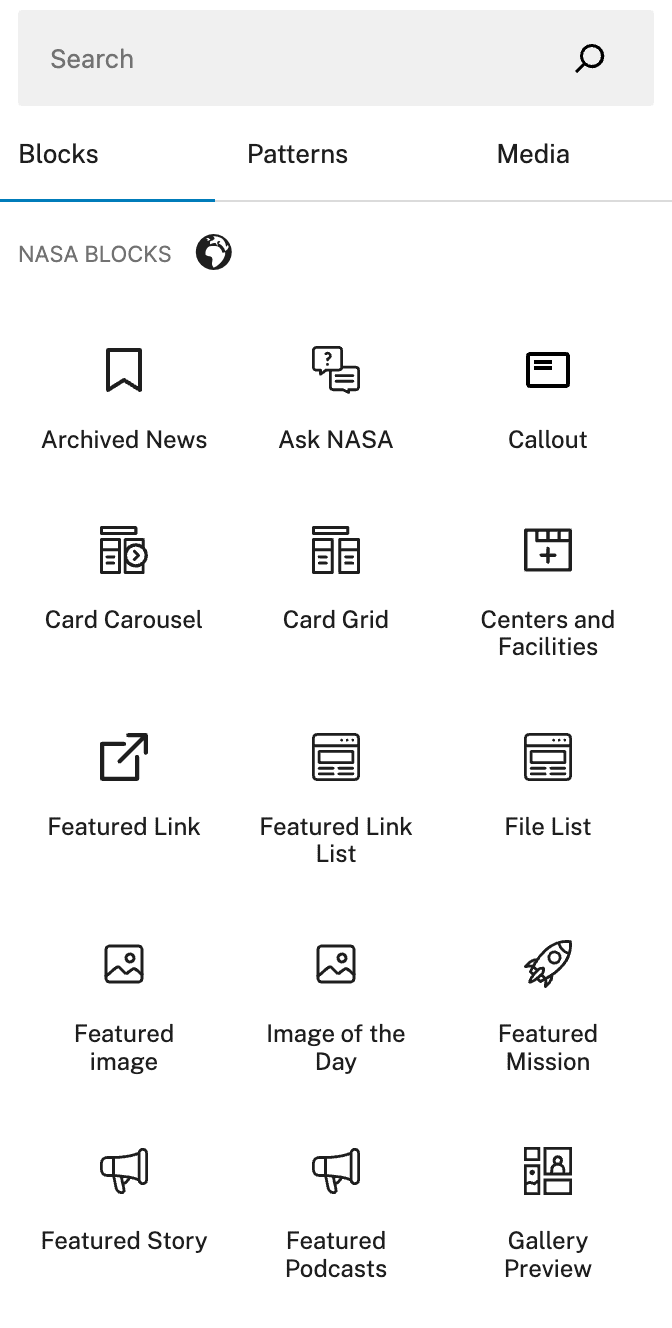
Custom Gutenberg Editor Blocks
The design system was highly opinionated and intentional. To ensure strict content quality control and design consistency across www.nasa.gov, Lone Rock Point developed over 50 custom Gutenberg editor blocks.
Optimized for performance
Performance was of utmost importance for all user types. The site had to load fast on the front end and back end. To meet this need, the Lone Rock Point team developed Gutenberg blocks in React to control code optimizations throughout the solution architecture.

Extra attention to the content creator user experience
While site visitor user experience is often the focus of Web projects, the Lone Rock Point team gave equal attention to the experience of NASA’s content creators and storytellers. These quality-of-life touches included integrated zoom and focal point controls for all images selected within Gutenberg blocks.
Integration with the US Web Design System
Per the IDEA Act, all government websites use the US Web Design System (USWDS). Lone Rock Point combined the CSS classes and definitions within Gutenberg’s pre-existing CSS architecture. We’ve remodeled this work into a reusable WordPress theme we call CivicPress.

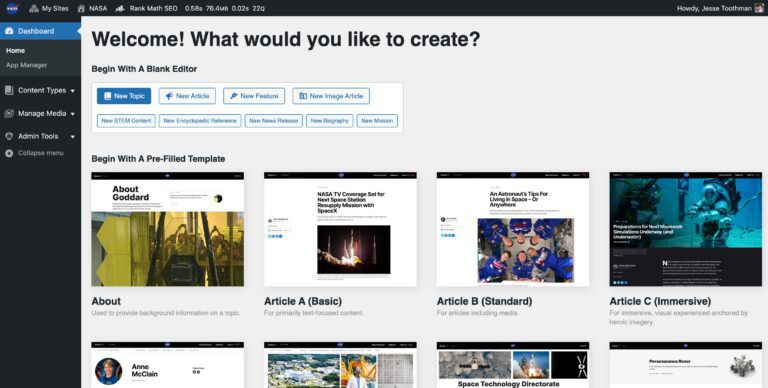
We customized the default WordPress CMS admin dashboard.
To place the emphasis on content creation and storytelling, we modified the default WordPress back end dashboard with calls to actions to pick a templates for content types pre-populated with example content. Users can select one of these templates to use as a starting type for their own pages. Alternatively, users could select a blank editor screen for a post type to start fresh.

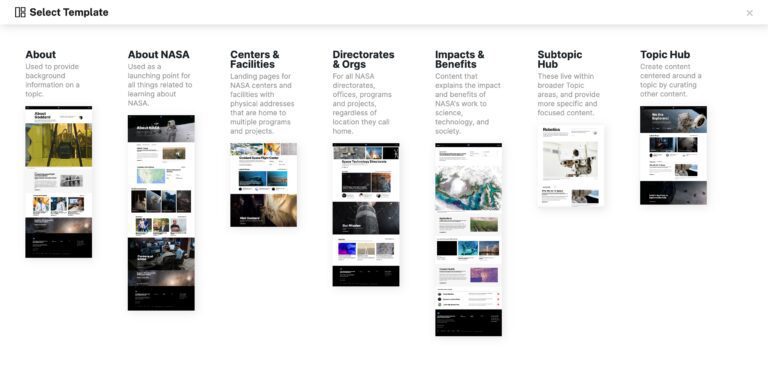
We integrated a template selector into the Gutenberg editor.
Sometimes, storytellers are faced with a blank page and don’t know where to start. To combat this, we integrated a template selector into the Gutenberg editor. With a press of a button, users can launch a modal selector that lets them pick pre-populated content.
We did say this project had everything.
Transitioning to WordPress VIP
We partnered with WordPress VIP to ensure WordPress was operating an enterprise grade platform proven to meet any site traffic needs associated with launches or when NASA sends a probe to intercept an asteroid.3 In addition to delivering WordPress at scale, their integrated DevSecOps pipelines and Code Analysis Bot provided instrumentation that allowed the Lone Rock Point development team to be laser focused on authoring highly performant code instead of tooling.
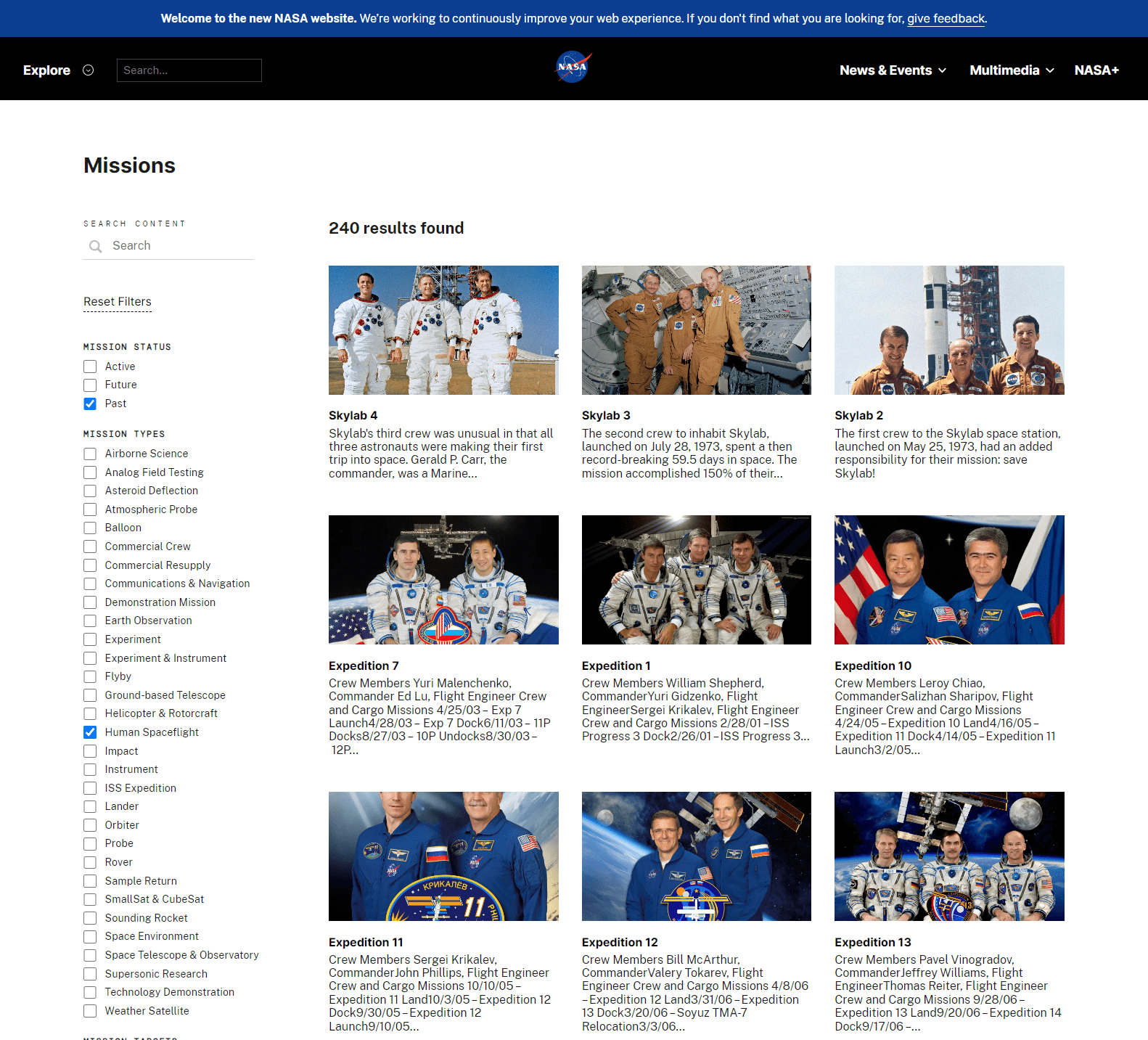
Custom taxonomy faceting makes the missions hub database come alive.
Components within Elastic Search allowed site visitors to filter NASA’s missions database by mission status, type, and more.
Real time content accessibility support
With improving digital accessibility as one of the major objectives of the NASA Web Modernization Team, we integrated Equalize Digital’s Accessibility Checker Pro plugin to provide web content accessibility support to the content creator users. This approach ensured greater content accessibility by providing actionable information to users before the page is published.
User community change management
Project stakeholders and users of the CMS were geographically dispersed across 10 field centers in locations across the U.S. and beyond. Including some in other continents. Change management and community management was led by the Web Content Producer Team. This team of application super users were subject matter experts in all of aspects of WordPress, Gutenberg, and Horizon Design System usage. In addition to leading working sessions, collaborating in Microsoft Teams chat rooms, and holding 1-on-1 training, they developed a knowledge based and learning management system known internally to NASA as Website Toolkit.
Integrated SEO analysis
Content performance in Google’s search results was also an emphasis of NASA’s Web Modernization Team. After testing a variety of SEO plugins with the user community, Lone Rock Point integrated Rank Math to provide real time SEO analysis of content as it is being authored.
Custom user roles
With hundreds of users spread across seemingly just as many internal NASA organizations, custom user roles were created to ensure the right editors were managing home page content and controlling taxonomy terms.

Everything also includes numerous external integrations
We added NASA’s image repository to the WordPress media library
Using the API available from images.nasa.gov, we expanded the WordPress media library so CMS content creators at NASA could use this repository to search for and include within their stories.
Utilizing Elastic Search from search.gov
We beefed up site search by replacing WordPress’ out-of-the-box search capabilities with Elastic Search from GSA’s search.gov service. Similar to our work with integrating USWDS with WordPress, this effort has been remodeled into a reusable WordPress plugin that accelerates the task of using search.gov on a WordPress CMS site.
NASA’s single sign on system
WordPress’ native authentication system was augmented with an integration with NASA’s SAML based single sign on (SSO) system.
Streaming video from NASA+
NASA’s new streaming service, NASA+ was developed on a parallel path and launched a month after the new www.nasa.gov WordPress site. The Flagship WordPress implementation includes numerous integrations with NASA+, including an embeddable video player of NASA+ content and a LIVE indicator alerting www.nasa.gov site visitors that NASA+ is currently streaming live content such as a launch or spacewalk.
Real time content sync
The WordPress REST API was critical in synchronizing content between Flagship and its sister site, science.nasa.gov. This allows content creators the ability to easily use WordPress Gutenberg to incorporate news and stories from either site on their pages.
NASA mobile apps
The WordPress REST API provided critical data for development teams of NASA’s iOS and Android applications. Lone Rock Point also built custom content management utilities within WordPress CMS that allows NASA’s Office of Communications the ability to manage top stories and news within NASA’s mobile apps.
550
CMS USERS
126,171
PAGES MIGRATED4



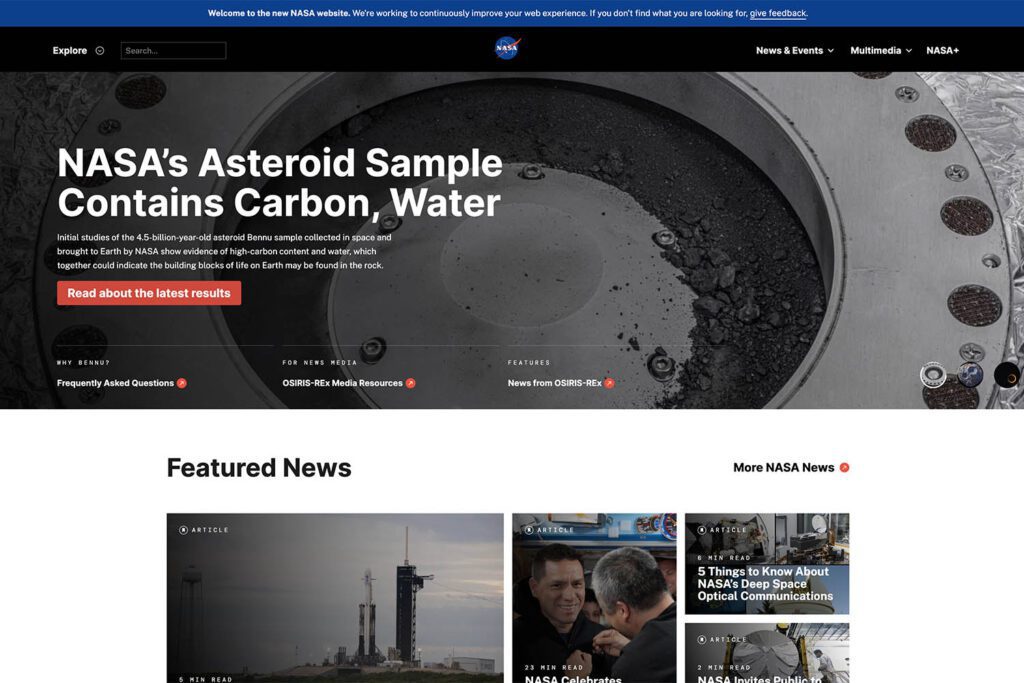
Before and After
- Despite a few attempts to apply the moniker “mothership” to the project, “flagship” is what has continued to stick. ↩︎
- Blink captured this phase in a case study on their site ↩︎
- Sometimes you write what NASA does and it seems like something out of movie. But no, NASA actually does these things. ↩︎
- This is pages migrated from Drupal to WordPress CMS at time of site go live. Lone Rock Point continues to migrate data from other NASA sites. ↩︎



